Ein Text braucht Struktur
Manchen Leser:innen dürfte bereits aufgefallen sein, dass unsere Beiträge immer gleich gegliedert sind.
Zuerst sehen wir die Hauptüberschrift des Beitrags zusammen mit dem Beitragsbild, danach kommen Informationen zum Beitrag und der eigentliche Inhalt mit einzelnen Blöcken bestehend asu Überschrift, Einleitungssatz und Textabsatz. Dieser Aufbau hat nicht nur einen designtechnischen Grund. Es soll den Leser:innen auch dabei helfen, die einzelnen Bereiche eines Textes besser zu erkennen und einen Text leichter zu erfassen.
Durch diese Formatierungen bringen wir eben eine klare Struktur in einen Artikel. Und ihr könnt das auch! Im folgenden zeige ich euch wie.
Der klassische Editor
In diesem Artikel beziehe ich mich auf den Umgang mit dem klassischen Editor.
Nein, wir setzen noch nicht auf den neuen Block-Editor namens Gutenberg. Außerdem vermeiden wir die Verwendung von Page-Buildern wie Elementor. Das hat auch so seine Gründe. Aber dieser Beitrag ist nicht der Ort, wo wir uns darüber unterhalten sollten. Wer mehr über die Hintergründe wissen möchte, möge bitte hier, hier, oder auch hier nachlesen.
Im Grunde haben alle aktuellen Texteditoren den selben Umfang. Egal ob es der klassische WP-Editor ist, der neue von Gutenberg, oder von irgendeinem Page-Builder. Ihr könnt mit allen Texteditoren die grundsätzlichen Elemente erstellen, die eurer Seite eine klare Struktur verschaffen. Lediglich der Aufbau, das Aussehen und die Verwendung der Editoren können etwas unterschiedlich sein. Wenn ihr also eine ähnliche Auflistung für andere Texteditoren lesen wollt, lasst es uns wissen und bemüht den Kommentarbereich unten.
Die Basics
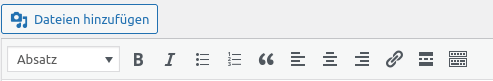
Zu Beginn sehen wir uns unsere Werkzeugliste an.
Das ist der Bereich oben in unserem Editor, wo wir unsere Formatierungen auswählen. Für alle Änderungen ist es wichtig, dass wir gerade den Text oder das Wort markiert haben, um die Formatierung darauf festzulegen.

Überschriften und Textabsatz
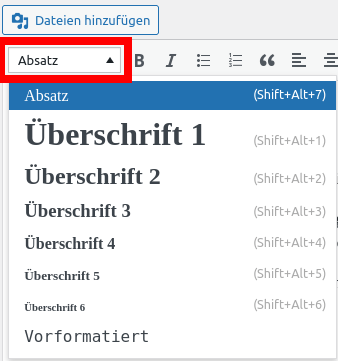
Ein jeder Artikel benötigt zumindest eine Überschrift und einen Textabsatz. Das können wir über das erste Dropdown auswählen. Wie der Screenshot unten zeigt, gibt es nur eine Formatvorlage für einen Absatz, aber 6 unterschiedliche für Überschriften. Das hat den Grund, weil nicht jede Überschrift gleich viel Gewicht hat. Mit diesen Gewichtungen bei den Überschriften kann ich Unterkapitel für die Leser besser Ausweisen. Es fördert den Lesefluss und das Verständnis des Textes.

Visuelle Markierungen für Signalwörter
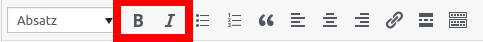
Direkt daneben befinden sich die Schaltflächen, um einen Text hervorzuheben, indem man ihn stärker, oder kursiv anzeigt. Damit markieren wir besondere Signalwörter, die in einem Absatz wichtig sind.

Listen und Aufzählungen
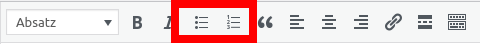
Die nächsten zwei Elemente sind für Aufzählungen gedacht. Dieses Stilmittel verwenden wir, um z.B. das Inhaltsverzeichnis zu erstellen. Dieses Stilmittel ist gut, um sich einen schnellen Überblick zu verschaffen.

- Ein Text braucht Struktur
- Der klassische Editor
- Die Basics
- Conclusio
- Quellen
Hyperlinks
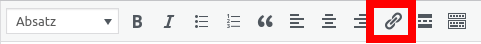
Ein weiteres wichtiges Element sind die Hyperlinks. Diese Links sind unersetzlich für die Navigation innerhalb des Webs. Durch die Verlinkung von anderen Seiten in einem Artikel können wir einem Wort, Satz oder sogar einem ganzen Artikel zusätzliche Informationen verleihen. Indem wir das Wort Formatierung mit einem Link versehen, wo Erklärt wird, was Formatierungen eigentlich sind und wofür sie verwendet werden, brauch ich diesen Punkt nicht mehr allzu genau ausführen. Wer mehr darüber wissen möchte, kann den Link aufrufen und nachlesen.

Textfluss
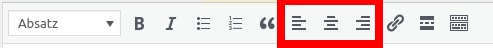
Mit diesen drei Elementen können wir den Textfluss verändern. Üblicherweise werden Absätze linksbündig dargestellt. Überschriften variieren meist zwischen zentriert, linksbündig oder seltener rechtsbündig. Wir können damit beeinflussen, auf welcher Seite des Inhaltsbereichs wir das Augenmerk des Lesers lenken wollen.
Achtung, diese Elemente beeinflussen nicht die Schreibrichtung an sich!
Auf die Schreibrichtung selbst hat es keinen Einfluss, ob wir hier einen rechtsbündigen Text haben oder nicht. Die Schreibrichtung wird hier von der Textsprache mit beeinflusst. Und anders als im arabischen Sprachraum schreibt und liest man bei uns von links nach rechts und von oben nach unten.

Zitate
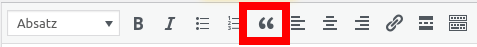
Dieses Stilmittel verwenden wir, wenn wir kennzeichnen wollen, dass ein Satz von einer anderen Person stammt. Im unteren Beispiel zitiere ich aus Caesars „Der gallische Krieg“:
Libenter homines id quod volunt credunt.1
Neben der abweichenden Darstellung eines Zitats, verweise ich in den Quellenangaben unten zusätzlich auf den Verfasser und den Ort, wo man das Zitat nachschlagen kann. Übersetzt steht da oben übrigens: „Gerne glauben die Menschen das, was sie wollen.“

Conclusio
Das war ein erster „kurzer“ Einblick in die Formatierungen, die uns der klassische Texteditor unter WordPress bietet.
Wir sehen, dass wir mit ein paar kleinen Formatierungen schon sehr viel an Struktur gewinnen und unseren Leserinnen die Lektüre damit deutlich angenehmer gestalten können.
Neben diesen Formatierungen gibt es noch eine fülle an weiteren Möglichkeiten, die wir aber in einem späteren Artikel besprechen werden.
Quellen
- Gaius Iulius Caesar, Der Gallische Krieg, 3, 18, 6