Erwartung an ein modernes Backend
Die einfache Handhabung und die große Flexibilität von Page Buildern hat dazu geführt, dass sich die meisten Kunden eine Umsetzung mit (oder für) Page Builder erwarten.
Viele Kunden erwarten von ihrer Website eine umfassende und einfache Kontrolle über alle Content-Bereiche. Das ist verständlich. Immerhin möchte man flexibel auf kleinere Veränderungen im Design selbstständig eingehen können und nicht immer dritte dafür bezahlen, nur um einem Button eine andere Farbe geben zu können. Page Builder zeichnen sich genau durch diese Flexibilität aus.
Allerdings tut sich dadurch auch das ein oder andere Problem auf.
Das HTML von Page Buildern
Um auf alle möglichen Eventualitäten vorbereitet zu sein, generieren Page Builder oft ein sehr überladenes HTML
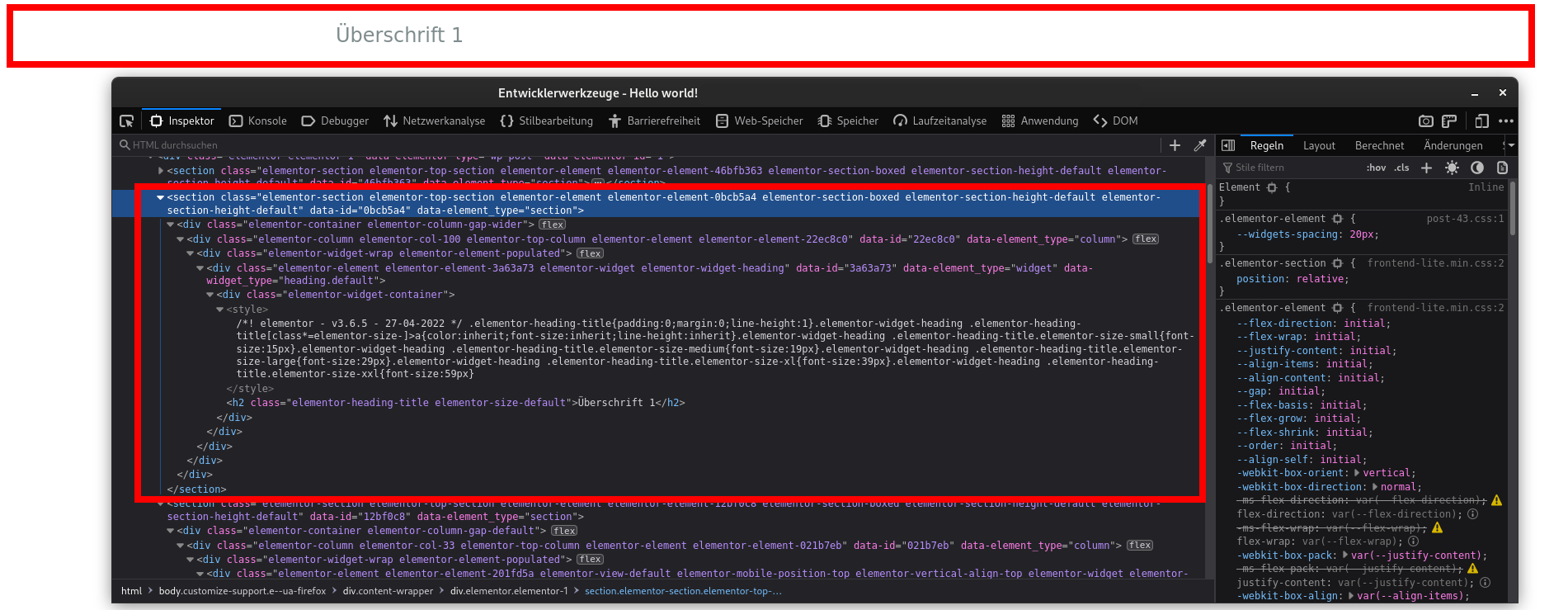
Für eine einfache Überschrift wird von Elementor z.B. folgendes an HTML generiert.

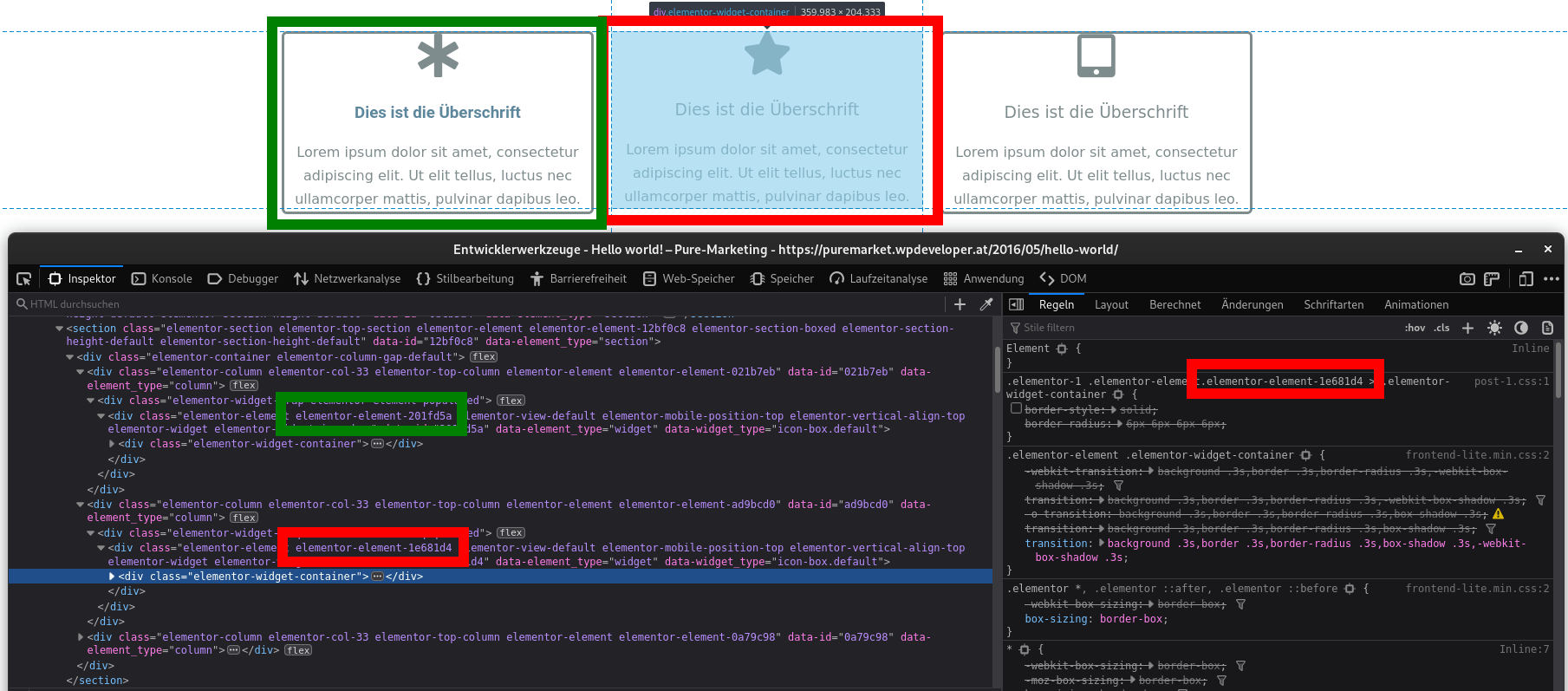
Die erste section und ein weiteres div sind durchaus ok und dienen einer klaren Strukturierung der Seite. Die weiteren 4 divs sind für eine einfache Überschrift nur mehr bedingt und vermutlich nur für den Editor im Backend relevant. So eine überladene Struktur verzögern im Frontend nur das Laden der Seite, weil der Browser unnötiges HTML scannen muss.
Dabei ist natürlich nicht jedes produzierte HTML schlecht!

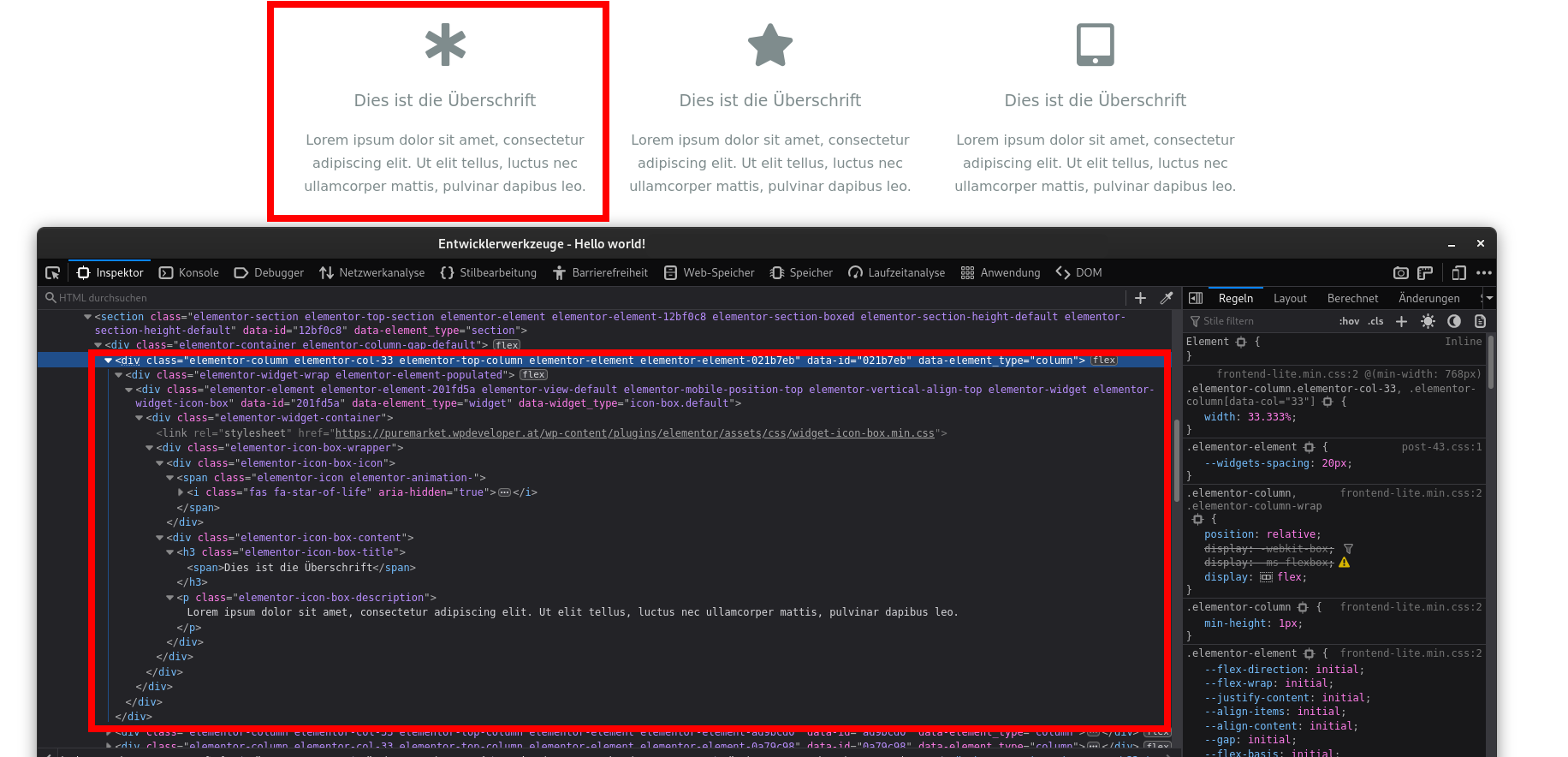
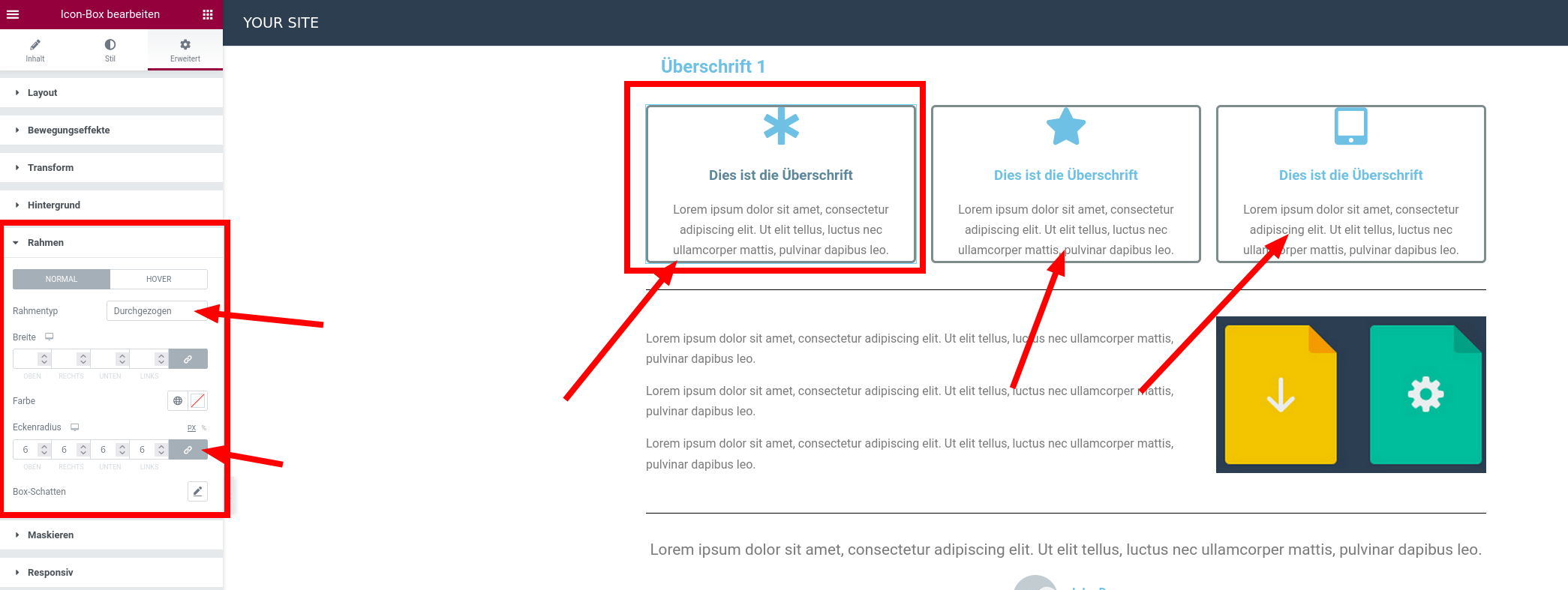
Diese Spalten wurden genau so erstellt, wie man sich das für Flexbox erwartet, um eben auch einen Rahmen um jedes einzelne Box ziehen zu können.

Blöd ist dabei allerdings, dass die Boxen bei unterschiedlichen Inhalten nicht automatisch gleich hoch gezeichnet werden. Außerdem muss jede einzelne Box eigens mit den Styles für den Rahmen erstellt werden. Ein automatisches, zumindest kleines, Padding für die Boxen, damit deren Inhalte nicht direkt am Rand kleben, wäre dann noch die Extraportion, die wir hier nicht erwarten wollen.

Die Styles bei Page Builder
Auch beim CSS verhält es sich ähnlich. Es muss schließlich die Möglichkeit geben, jedes einzelne Element individuell zu gestalten.
Hier hat sich in den letzten Jahren zum Glück viel getan. Durch die großflächige Unterstützung von CSS custom properties (CSS-Variablen) konnte hier etwas an Performance gewonnen werden, indem der Umfang von abweichendem CSS geringer geworden ist.
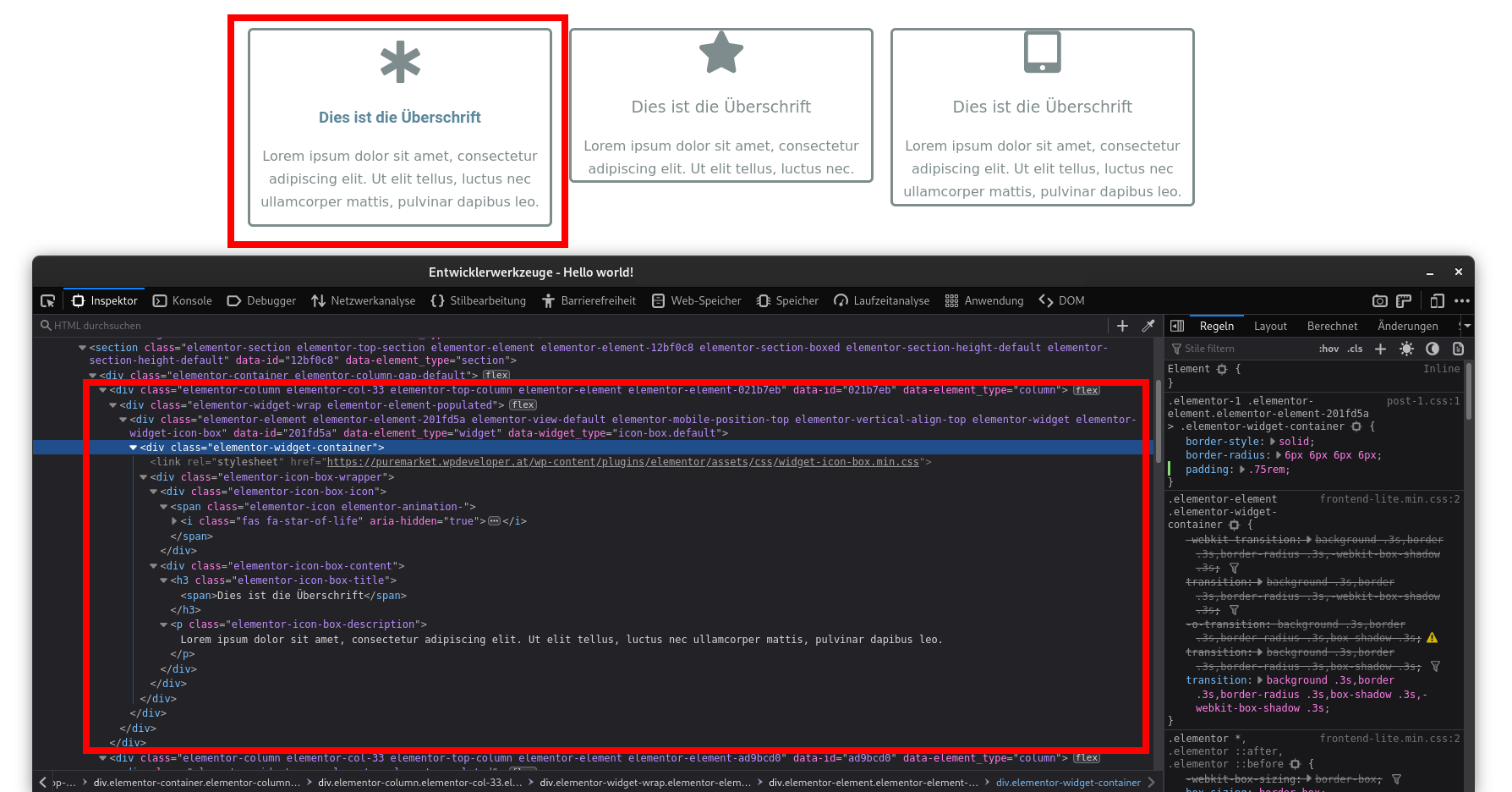
Allerdings erkennt ein Page Builder natürlich nicht automatisch, dass wir z.B. alle unsere Boxen gerne mit einem grauen Rahmen und einem kleinen Padding um den Content herum erstellen wollen. Dafür müssen wir entweder die kostenpflichtige Pro-Version verwenden, oder selbst programmatisch eingreifen. So bekommen wir einfach Mehrfacheinträge für den Rahmen. Für jedes einzelne Element gibt es eine eigene Regel in den Styles.

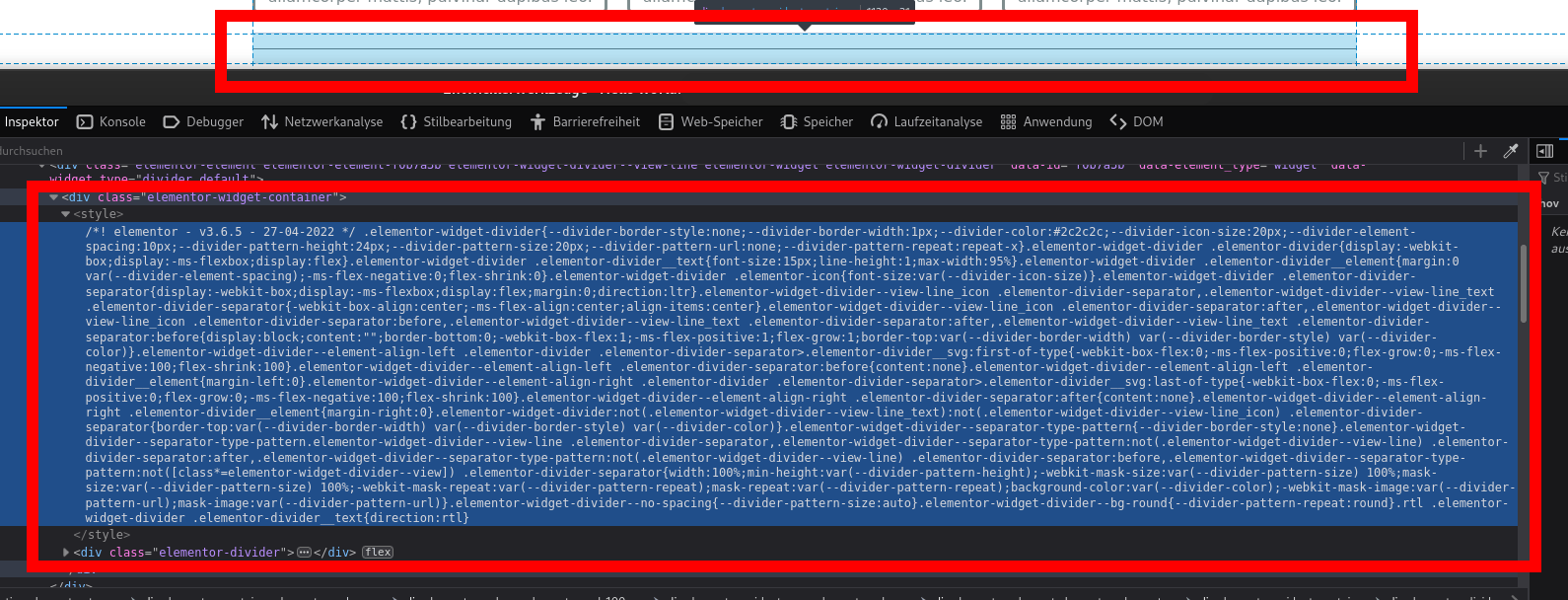
Und ob es eine so riesige Liste an CSS braucht, um eine einfache horizontale Linie zu erstellen, wage ich zu bezweifeln.

Page Builder und die DSGVO
Außerdem ist bei Page Buildern immer auch Vorsicht geboten, wenn es um die DSGVO geht.
Niemand sollte erwarten, dass ein Page Builder mit der gewünschten oder gar mit jeder beliebigen Schriftart ausgeliefert wird. Nichts desto trotz wollen wir so viele Schriftarten wie möglich als Auswahl haben.
Daher kann man Elementor kaum vorwerfen, dass sie einfach auf Google Fonts verweisen und diese bei Bedarf auch über deren Server laden. Das war bis vor ein paar Jahren ohnehin der Standard beim Umgang mit Schriftarten.
Doch langsam wandelt sich der Trend und Schriftarten werden immer häufiger vom eigenen Server geladen. Damit sind wir auch auf der sicheren Seite, wenn es um die DSGVO geht. Mehr zum Thema gibt es hier: Keine Google Fonts, kein Google Analytics und keine Drittressourcen mehr erlaubt. DSGVO!

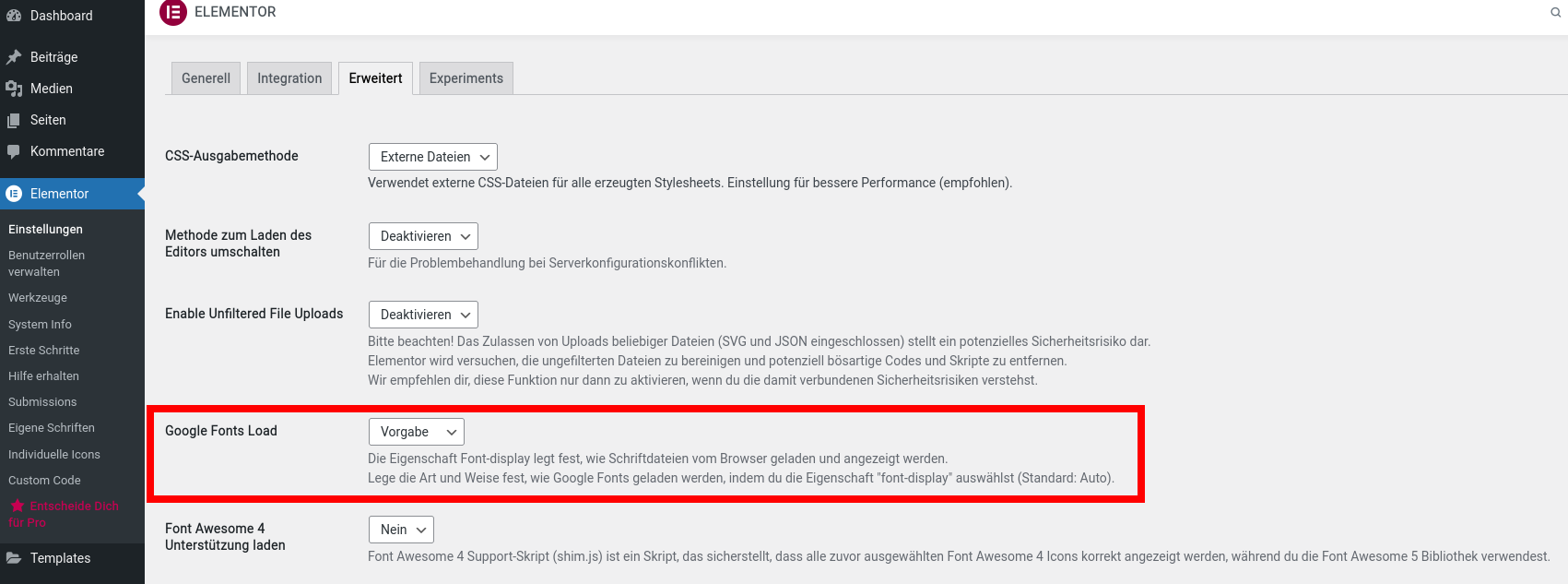
Wenn wir keine Schriftarten von einem externen Server laden wollen, müssen wir diese Einstellung bei Elementor ändern. Zusätzlich sollten wir die 4 globalen Schirftarten in den Website-Einstellungen anders belegen, damit auch die richtigen Schriftarten geladen werden.

Zwischenfazit
Die Thematik um Page Builder ist einfach zu umfangreich, um sie innerhalb eines Artikels zu besprechen.
Daher habe ich mich hier erstmals auf ein paar Probleme mit der HTML-Struktur, den Styles und der Schriftart beschränkt. Außerdem befassen sich meine Beispiele ausschließlich mit dem Page Builder Plugin „Elementor“, da es mit über 5 Millionen aktiven Installationen zu einem der meistgenutzten Plugins seiner Art zählt.
Daneben gibt es noch weitere Nachteile, die wir in einem eigenen Artikel besprechen müssen, bevor wir uns noch mögliche Alternativen ansehen werden.
Für den ersten Teil bleibt festzuhalten, dass besonders bei CSS-Regeln bei Page Builder noch ein großes Problem besteht. Die Styles sind zu sehr auf einzelne Elemente beschränkt. Dadurch finden wir immer wieder Mehrfacheinträge für banale Dinge wie einen grauen Rahmen oder einfach abgerundete Ecken. Und 100 Zeilen CSS für eine horizontale Linie als Trennung zwischen zwei Bereichen ist eigentlich auch nicht nötig.
Schade ist auch, dass man nur in der kostenpflichtigen Pro-Version von Elementor eine eigene Schriftart hochladen kann. Um DSGVO-konform zu sein, muss man leider einige Einstellungen durchgehen und Umstellungen machen.
Die HTML-Struktur selbst ist zwar nicht optimal, aber den Umständen entsprechend das positivste, das hier erwähnt wurde.