Silbentrennung als Endgegner des Webdesign?
Umbrüche jeglicher Art sind immer mit Schwierigkeiten verbunden.
Im Print-Bereich weiß ich immer genau wie groß ein Element am Ende sein wird. Ich kann mein Design genau an standardisierte Din-Formate anpassen. Wenn mein Design in einer Zeitschrift im Din-A4-Format gedruckt wird, werden alle Überschriften, Texte und Bilder genau darauf hin angepasst und optimiert.
Um ein solches Design jetzt ins Web zu bringen, bedarf es aber einiger Anpassungen! Aktuell wird viel mit prozentualen Angaben gearbeitet. Ich hab sozusagen eine Leinwand, die 100% breit ist. Ob das beim Besucher später in 1920px oder aber nur in 375px gerendert wird, kann ich einfach nicht wissen.
Die Liste an unterschiedlichen Geräten ist durch die Verwendung von Smartphones in einem Maße angestiegen, dass niemand mehr genau auf bestimmte Geräte hin optimieren kann. Es fehlt schlicht an der Zeit. Zumal die meisten Smartphone-Displays auch unterschiedliche Auflösungen, Breiten und Höhen haben.
Die automatische Lösung vom Webbrowser
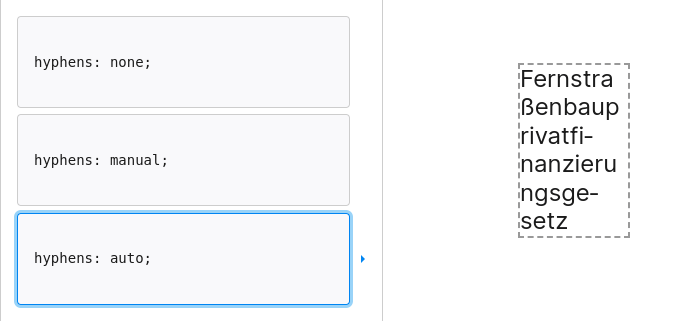
So gut wie alle gängigen Browsern unterstützen mittlerweile die automatische Silbentrennung (für englisch und deutsch).
Womit wir gleich bei einem weiteren Problem angelangt sind: eine korrekte Silbentrennung ist natürlich an die Sprache gebunden. Für Französisch z.B. funktioniert die Silbentrennung nur unter Safari oder Firefox. In Googles Chrome wiederum nicht.
Außerdem muss die Website selbst ein Attribut Namens `lang` haben, dieses Attribut muss dem Wert der Inhaltssprache entsprechen und in den Styles der Seite braucht es auch noch die CSS-Regel `hyphens` auf z.B. auto. Wenn eines dieser Dinger fehlt, funktioniert die Silbentrennung auch für die englische Sprache nicht!
Diese Lösung ist noch immer weit entfernt von Perfekt. Es gibt immer wieder Fälle wo man als Leser schmunzelnd überlegt, kann dieses Wort wirklich so (oft) umgebrochen werden. Ein Beispiel für die automatische Silbentrennung kann bei den Mozilla Web Docs getestet werden.

Die händische Lösung über HTML
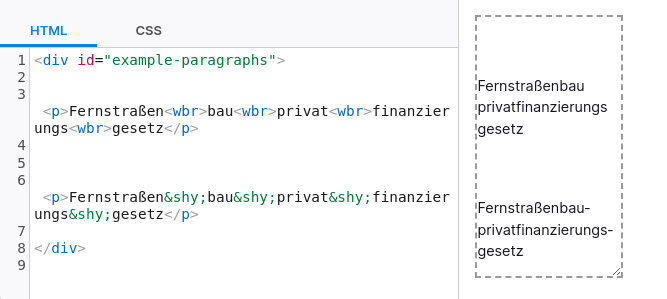
Wer selbst Hand anlegen möchte, kann entweder den Ausdruck `­` oder das HTML-Element `<wbr>` verwenden.
Beide machen im Grunde das Gleiche. Wenn der Platz zu eng wird, um das ganze Wort in einer Zeile anzuzeigen, wird das Wort an genau diesen Stellen umgebrochen.
Diese Demo auf der Seite der Mozilla Web Docs zeigt die Verwendung der Beiden Ausdrücke. Wir können bei beiden Varianten mehrere dieser Sollbruchstellen einbauen. Der Browser bricht dann automatisch um, sobald eine dieser Stellen erreicht wurde.

Hier sehen wir auch gleich einen kleinen aber feinen Unterschied der beiden Varianten. Bei `­` wird automatisch ein Trennsymbol angehängt. Für das Verständnis eines Wortes würde ich persönlich immer zu einem Umbruch mit Trennsymbol greifen.
Der lange Weg über unterschiedliche Textgrößen
Abseits einer Silbentrennung, egal ob automatisch oder händisch, kann auch versucht werden, die Schriftgrößen so anzupassen, dass sich der Text so gut es geht ins Design einfügt.
Diese Methode ist aber sowohl für Designer als auch für Inhaltsersteller wenig praktikabel.
Die Brechstangen-Methode
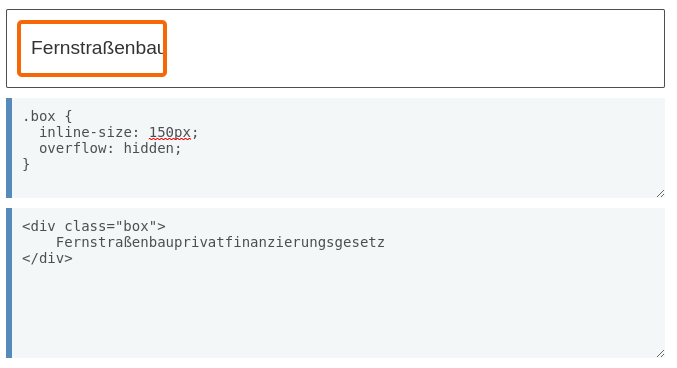
Ja, wir können natürlich Text auch einfach nicht anzeigen.
Diese Methode sollte aber nur mit bedacht gewählt und auch nur dort eingesetzt werden, wo man später den ganzen Inhalt lesen kann! Also z.B. in einer Übersicht mit mehreren anderen Beiträgen.

Conclusio
Die eine perfekte Lösung gibt es nicht.
Jede der hier vorgestellten Methoden, Text auf Websites etwas schöner darzustellen, hat ihre Vor- und Nachteile. Für die automatische Silbentrennung muss ich als Texter nichts beachten. Ich kann meine Inhalte erstellen, wie es mir beliebt. Ich muss mir aber auch im klaren darüber sein, dass es zu komischen Umbrüchen kommt und dass diese Methode aktuell nicht für alle Sprachen verfügbar ist.
Die händische Methode macht der Texterin wiederum mehr Arbeit, weil sie sich selbst darum kümmern muss, wo ein Wort womöglich umgebrochen wird und wo sie dann den Umbruch setzen möchte. Das bedeutet eben, dass sie sich den Text in verschiedenen Bildschirmbreiten anschauen muss um überhaupt wissen zu können, ob ein händischer Umbruch überhaupt notwendig ist.
Die Methode über unterschiedliche Textgrößen zerstört gegebenenfalls das Design und macht auch unnötig viel Arbeit. Die Brechstangen-Methode ist natürlich nicht ganz ernst gemeint!

